Webサイトの通信パターン
今回、Vue.jsでアプリを作ろうと思った際にSPAという通信パターンの単語が出てきたので、この記事を書きました。
あまりWebサイトの通信の仕組みを意識する事は少ないですが、今後のSPAのWebサイトも増えてくると思いますので、ぜひ覚えておきたいです(^ ^)
まず前提として、Webサイトの通信はサーバとクライアント(WEBブラウザ)間のやりとりはHTTPというプロトコルを用います。
ブラウザ➡サーバへの要求することをリクエスト
サーバ➡ブラウザへ応答することをレスポンスといいます。
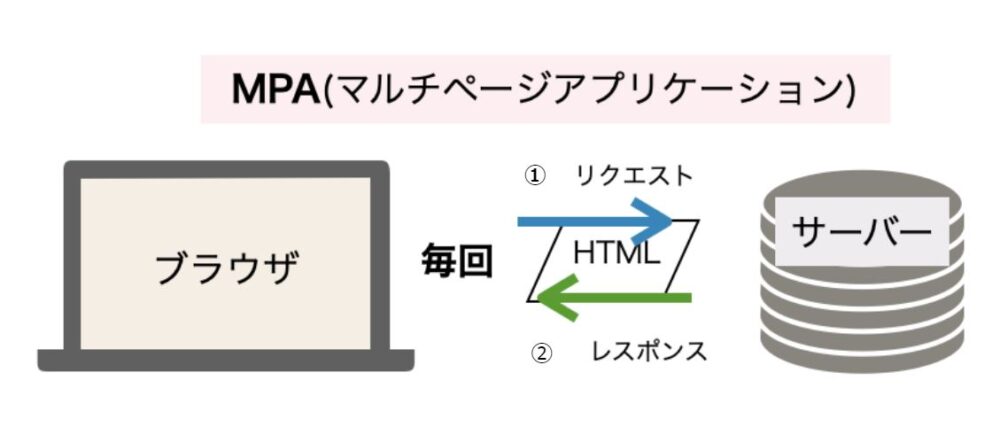
MPAの仕組み
まずMPAは、マルチページアプリケーション(Multi Page Application)の略です。
こちらは従来のWebサイトの通信方法となります。
<通信パターン>
① Webサイトを表示するためにGET リクエストをサーバーに送る
② サーバーからPOST レスポンスとして、HTMLが返ってくる
③ ブラウザで返ってきたHTMLを表示する(Webサイトが表示できる)
※MPAは上記を毎回、繰り返します。
MPAの仕組みのイメージです。

イメージは掴めましたら、SPAもみてみましょう。
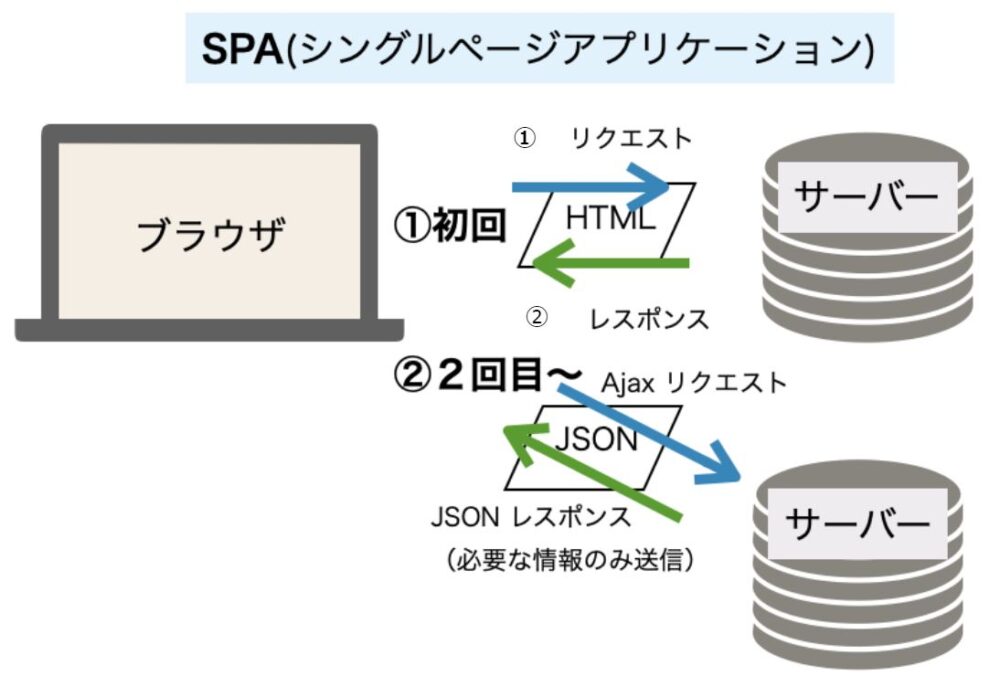
SPAの仕組み
SPAは、シングルページアプリケーション(Single Page Application)の略です。
MPAとの大きい違いは、SPAは毎回HTMLを返すのではなく、差分を更新していくという新しい方法です。
<通信パターン>
① Webサイトを表示するためにリクエストをサーバーに送る
② サーバーからレスポンスとして、HTMLが返ってくる
③ ブラウザで返ってきたHTMLを表示する(Webサイトが表示できる)
④ 2回目以降はAjax(一部の情報のみをリクエストできる仕組み)で差分情報のリクエストをサーバーに送る
⑤ JSON形式(JavaScriptと相性が良いシンプルな書き方フォーマット)が返ってくる
⑥ ブラウザで返ってきた差分箇所のJSONをJavaScriptでHTMLに追加して表示する(Webサイトが最新に表示できる)
※MPAと上記①〜③までは同じ。2回目以降が違う。
SAPの仕組みは以下のようなイメージです。

MPAとSPAの違いは分かりましたでしょうか。
それでは、MPAとSPAの特徴もみてましょう。
SPAの特徴
メリット・デメリットを以下にまとめました。
| SPA(Single Page Application) | |
|---|---|
| メリット | ・差分のみの更新なので、高速でページ遷移可能 ・Webサイトで、できる多様性が増える |
| デメリット | ・初回のWebサイト表示に時間がかかる ・従来の通信パターン(MPA)より、開発コストがかかる ・SEO(ブラウザの検索の最適化)不利になる |
SPAはVue.js、React、AngularというJavaScriptフレームワークで実装する事が可能です。
調べたところによると初心者の方は、Vue.jsが扱いやすいとの事でした。
IT転職したいと思っている方や副業をしたいと思っている方へ
まとめ
通信パターンをあまり意識していなかったですが、今後の通信パターンとして増えていくだろうSPAの仕組みを理解できましたでしょうか。
Vue.jsはフロントエンドの開発を効率的に行うことができますので、実際にVue.jsを触ってより、理解を深めると今後に生かせそうです。
それでは今日はここまで。

